無料テーマCocoonからSWELLに引越しした現役ブロガーが、Wordpressテーマ「SWELL」のリアルな使用感を解説。特に、これからブログを始めたいと思っている初心者ブロガーの役に立つ情報を詰め込みました。
- SWELLって本当に使いやすいの?
- SWELLを使うとブログ運営が楽になるってホント?
- デメリットもあるんじゃない?
- せっかくなら安く購入したいんだけど…
私が個人的にブログ初心者(Webデザイン、ライター経験なし)におススメするWordpressテーマはSWELLです。
この記事を読めば、SWELLの良いところも悪いところも理解したうえで、SWELLを使うべきかが分かりますよ。

実は、私は無料テーマCocoonでブログを始めた人です。
1年半頑張りましたが、「CSSコードと使い方」を調べるのに時間を費やして、ライティングスキルを磨くことに集中できず、収益化もいまいち。
そこで、悩んで悩んで有料テーマの導入を決意した人です。
AFFINGERかSWELLか最後まで悩んで、初心者にもやさしいSWELLに変更してからはライティングのスピードがぐんと速くなりました。

SWELLがあなたのブログにとって、最高の相棒になれるかが分かります!
SWELLとは
SWELLが初心者向きだと思う最大の理由は、ブロックエディター(Gutenberg)に完全対応していること。
つまり、HTMLやCSSの知識がない初心者でも、直観的な操作で美しい装飾を使うことができます。
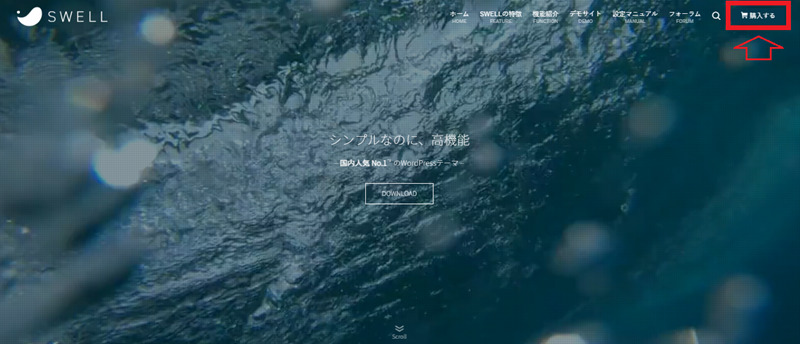
御覧の通り、「SWELL」はシンプルでありながら機能性に優れた、国産の有料WordPressテーマです。
- SEO機能
- 高速化機能
- SNSシェアボタン
- 目次の自動生成 など
また、SWELLでは最新のWeb技術へのアップデートが頻繁に行われています。
よってSWELLがあれば、初心者でもSEOに強く、表示速度の速いWebサイトを手に入れることができるのです。
また、「文章を書いて、装飾して、サイトのデザイン、SEO対策もして」となると、記事の執筆は一向に進みません。

ブログ初心者の頃は、記事を書くだけでも大変苦労します。
そこで、SWELLを使えば記事を書く以外の作業を簡易化できるので、初心者におススメしています。
- ブロックエディターに完全対応
- シンプルかつ高機能な国産テーマ
- 最新技術のアップデートが頻繁
- 記事執筆以外の作業を簡易化できる
基本情報
| テーマ名 | SWELL(読み方:スウェル) |
| テーマ価格 | 17,600円(税込み価格) |
| 販売会社 | 株式会社Loos |
| アップデート | 無料 |
| サポート | 購入者専用コミュニティサイト「フォーラム」 |
| 開発者 | 了( @ddryo_loos ) |
SWELLはどんな人におすすめ?
SWELLはどんな人におすすめか、逆におすすめしない人はどのような人か、それぞれについて解説します。
SWELLがおすすめな人
以下に該当する人にSWELLをおすすめします
- CSSやHTMLなどのコーディング知識がない人
- サイトデザインをプロ並みに作りたい人
- 最新のSEO対策や機能を取り入れたい人
「直感的な使いやすさ」「高いデザイン性」「新機能の追加や不具合対応の速さ」このあたりの満足度が非常に高いテーマがSWELLです。
初心者は、ブログを始めると早く記事を書きたい焦りの中で、Wordpress、テーマ、プラグインの初期設定をしなければなりません。
そこでさらに、記事を執筆するための操作を調べながら書くのは酷です。
そんな中、SWELLはブロックエディタに完全対応していて、豊富な機能で初心者が直感的に記事を作成する手助けをしてくれます。
また、ファーラムという運営者も見ている相談窓口があり、Webでも多くの情報が得られるので、困ったときはすぐに解決することができます。
繰り返しになりますが、
- CSSやHTMLなどのコーディング知識がない人
- サイトデザインをプロ並みに作りたい人
- 最新のSEO対策や機能を取り入れたい人
このような人にSWELLはおススメです
SWELLをおすすめしない人
以下に該当する人はSWELLの購入には慎重になってください
1.WordPressテーマにお金をかけられない人
SWELL自体は買いきりで追加費用は掛かりませんが、Wordpressブログを運営するには、必ず毎月1,000円または年単位の契約で11,000円ほどの「サーバーレンタル料」がかかります。

まずは、こちらの支払いを優先しましょう。
私がかつて使っていた「Cocoon」という無料のテーマはブロックエディタも使えます。
装飾などの面でCSSコードの知識が必要になりますが、公式ページに詳しい解説が書いてあるので、時間は掛かりますが調べながら進めるのも手です。
無料テーマで始めて、余裕が出てきたら有料テーマの導入を検討してみても遅くはありません。
2.他サイトとデザインが被るのを避けたい人
利用者が多いテーマなので、「見出し」や「目次」など、ところどころ同じデザインのサイトを見かけます。
独自性の高いサイト作りをしたい人には、AFFINGERをおススメしています。

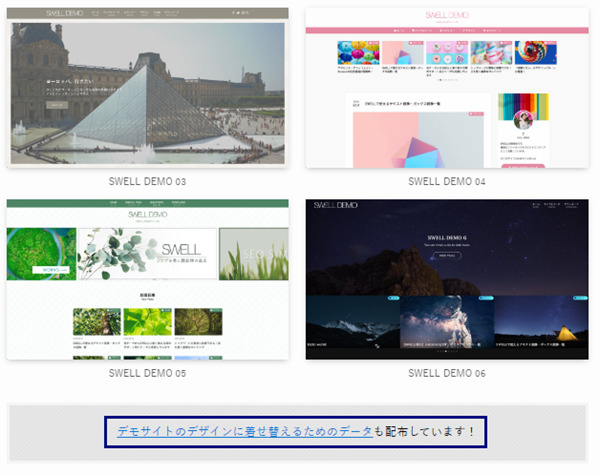
SWELL デモサイト
SWELLを使うとどんなサイトが出来上がるのか、デモサイトでご紹介します。
デモサイトでは、気に入ったデザインのデータを無料で配布しています。

ダウンロードしたデータをSWELLに導入すれば、同じデザインのサイトに仕上がりますよ。
(個々の環境に合わせて多少手直しが必要です)

AFFINGERは有料ですが、SWELLは無料で入手できて嬉しいですね。
SWELLのメリット6つ
実際に使ってみて分かった、SWELLを導入するメリットを7つまとめて紹介します。
それぞれ順番に解説します。
ブロックエディタに完全対応
SWELLでは、初心者でも直感的に記事を作成することができます。
なぜなら、SWELLはブロックエディタに完全対応しているだけでなく、SWELL独自のブロックエディタも充実しているからです。
つまり、SWELLなら以下の表が、ワンクリックで呼び出せます。
(呼び出しただけで何も加工していません)
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |

ワンクリック!この便利さにはとても感動しました。
CocoonでもCSSコードを駆使すれば作成できますが、そこにかかる時間が格段に違います。
私はかつて、1日費やしても完成しないことがしばしばありました。
繰り返しになりますが、直感的に記事をサクサク書ける快適さは、コーディングスキルのない初心者には大きなメリットです。
個人的には、SWELLに変更して1記事完成までにかかる時間が半分くらいになった体感です。
初心者でもプロ並みのデザイン
SWELLはHTMLやCSSの知識がない初心者でも、直感的に本格的なサイトデザインを作ることができます。

とはいえ、全くの初心者がゼロからサイトデザインを作るのは、骨の折れる作業です。
そこで前述のとおり、デモサイトで紹介しているデザインは「デザイン着せ替えファイル」をプラグインで導入することで自分のサイトに反映させることができます。
(個々の環境に合わせて、細かな調整は必要になる場合が有るようです)
はじめからサイトデザインに凝りすぎると、記事を執筆する時間が無くなってしまいます。
ひとまず「デザイン着せ替えファイル」でサイトをデザインした後に、執筆の合間に必要なデザインにカスタマイズする方法がおススメです。
つまり、SWELLであればテーマ独自の機能だけで、プロに依頼したかのような美しいサイトでブログをスタートすることができますよ。
追加すべきプラグインが少ない
SWELLは高機能なのでは、従来はプラグインが必要だった機能がSWELL本体で完結します。
- 目次の自動作成
- テーブルに付ける◯×装飾
- テーブル横スクロール表示
- 多彩なふきだし
- 人気記事ランキング
- ページ表示の高速化
- 遅延読み込み機能
- Googleアドセンスの自動反映 ほか
上記の機能やカスタマイズは、他のテーマでは「プラグイン」が必要になる場合が多いです。
「プラグイン」とはWordpressの機能を後付けで増やすことができる「お助け機能」です。
一方で、プラグインは導入しすぎるとサイト表示が遅くなることがあります。

SWELLが少ないプラグインで機能することはSEO対策上とても重要なことです。
SWELLに必要なプラグインは公式サイトを参考に導入を検討しましょう!
表示速度が速い
ページ表示スピードが速いと、検索上位に表示されるチャンスが増えます。
Googleは「Core Web Vitals の指標」を示して、ページの表示スピードを検索順位を決める要素として公表しています。
Core Web Vitals と Google 検索の検索結果について
SWELLは「多機能なのに表示速度が速い」テーマです。
なぜなら、WordPress高速化の専門家「スキルシェア」と顧問契約を締結して、常にアップデートを繰り返しているからです。
つまり、数々のサイトの高速化に携わってきた、最先端のノウハウがSWELLは組み込まれているのです。
- ページ遷移の高速化機能
- キャッシュ機能
- 画像などを遅延読み込みし、スクロールのタイミングで表示させる
- 不必要なCSSを読み込まない
- コンテンツに合わせて必要なCSSだけを読み込む機能(※)
- 最低限のプラグインで済む
(※)「コンテンツに合わせて必要なCSSだけを読み込む機能」は、国内テーマだとSWELLにしかない機能だそうです(2023年12月調べ)。
まとめると、SWELLにはページを早く表示させるために「必要最小限の機能で」「必要な情報だけを読みこむ」最新の高速化機能が標準装備されています。
よって、SWELLは多機能かつ高機能でありながら、最新の高速化技術により検索上位に食い込むチャンスを与えてくれるテーマなのです。
買い切り型
WELLは買い切り型、つまり一度購入すれば追加費用なしでずっと使えます。
また、一度購入すれば、複数のWebサイトに使いまわすこともできます。
ブロックエディタに完全対応した高機能のWordPressテーマだと、一部ではサブスクリプション型で継続課金が必要なものもありますが、SWELLはそんな心配はありません

新しいブログを新しく立ち上げる時に、新しくテーマを購入するコストがかからないのは助かります!
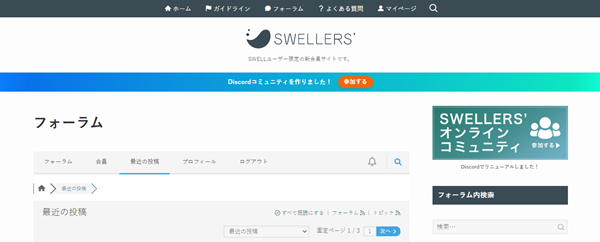
「フォーラム」で相談できる

「フォーラム」とは、SWELLを購入した人限定のコミュニティサイトです。
- SWELLの仕様・機能について質問する
- SWELLの不具合・バグを報告する
- SWELLに追加してほしい機能などを提案する

操作方法の質問や、不具合の報告をすると、他のユーザーやSWELL開発者本人が回答してくれますよ。
実際、Google検索で解決できなかった問題をフォーラムで探したら、回答されていて助かったことがあります。
SWELLで困った時はフォーラムで相談してみましょう。レスポンスが速くてびっくりするかもしれませんよ。
「フォーラム」はSWELLユーザー同士の助け合いの場です。SWELL以外のWordPressの質問や、カスタマイズの相談などはできません。
SWELLのデメリット6つ
次にデメリットも解説します。
人によってはデメリットにもメリットにもなるかな?といったものですが、ご参考ください。

実際に使っていて、気になるデメリットは個人的にはありません
初心者には価格がやや高い
SWELLの価格は17,600円。下表のテーマごとの価格表で見ても、平均よりやや高めの価格設定です。
| テーマ名 | 価格(税込み)2023年12月調べ |
| SWELL | 17,600 |
| AFFINGER | 14,800 |
| JIN:R | 19,800 |
| SANGO | 14,800 |
| DIVER | 17,980 |
初心者ブロガーにはなかなか手を出しにくい価格ですね。

実は、価格がネックで初めは無料テーマCocoonで始めました。
一方で、低価格のテーマだと、目次機能やテーブル作成などの記事作成機能に加え、高速化のためのプラグイン、SEO対策プラグインなど、有料のプラグインを追加する場合もあります。
その点SWELLは高機能なため、追加費用の心配がありません。
実際、公式から有料のプラグインの配布はありませんし、公式が推奨するプラグインはすべて無料です。
個人的には使い続けてみて、アップデート頻度の高さや高機能性を実感していて、17,600円という価格でさえ安く感じています。

とにかく記事作成に集中できるのが良いです!
そうはいっても、ブログを継続できるか心配で、とにかく初期費用を抑えたい人は、まずは無料テーマ(Cocoon)で始めてみてはどうでしょうか?
そして、ブログに慣れてきたらSWELLを使ってみるという流れでもいいと思います。
経験談:テーマの移行は、たくさんの作業時間と労力を使います。わたしはCocoonからはじめて後悔したので、友達に相談されたら多少無理しても購入を勧めています。
細かなカスタマイズがしにくい
SWELLは高機能ですが、細かなカスタマイズはしにくい側面があります。
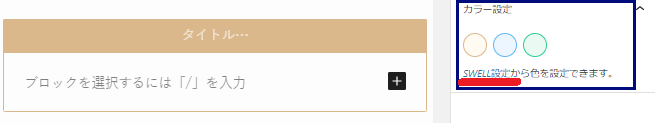
たとえばボックスのカラーは、事前に「SWELL設定」で登録した色しか選べません。

たくさん色を使いたい人は、都度「SWELL設定」から変更するので、手間と感じると思います。
たくさんの色を使うとサイトがごちゃついて見にくくなるので、私は決まった色で記事を作成しています。

個人的には登録した色だけで足りるので満足しています
デザイン性、カスタマイズ性を重視したい人は、AFFINGERがおすすめです。
<AFFINGERとは>
AFFINGERは、とにかくデザイン性、カスタマイズ性に優れ、多くの有名ブロガーさんもおススメしている国産テーマです。
必要だと思われる有料プラグインを追加した値段も、SWELLより少し高いくらい。
デザインの知識や調べればわか程度のCSS知識があって、デザインに凝りたい人は断然AFFINGERをおススメします。

わたしはシンプルデザインが好みで、ブロックエディタに助けられまくりの初心者だったのでSWELLで始めてよかったです。
CSS関係の知識が身につきにくい
SWELLを利用していると、CSSなどコーディングの知識が身につきにくいです。
なぜなら、SWELLは搭載された機能だけでデザインや記事を完成させられるので、CSSコードを使う必要がないんです。
わたしも、Cocoonを使っていた時と比べると、全くと言っていいほどCSSコードを使わなくなりました。
従来のテーマは、ブログ内の細かなカスタマイズはCSSを加えるのが一般的で、初心者も調べながらサイトを作っていくのが主流でした。

Cocoon利用時は大変でしたが、コーディングの知識が身につきました!
一方で、この新しいテーマSWELLはブロックエディタに完全対応していることからも、CSSの知識がなくても直感的にサイトを作ることができてしまします。
よって、CSSを扱うきっかけがないので、CSSなどのコーディングの知識は身につきにくいです。
テーマ移行後の修正作業が大変
どのテーマでも共通ですが、テーマ移行時の作業はすごく大変です。
以下の項目を1ページずつ全て確認します
・記事装飾が崩れていないか
・内部リンク・外部リンクが適切にリンクされているか
・デザインが崩れていないか
SWELLは「移行専用のプラグイン」が用意されているので、他テーマ同士の移行に比べればデザインの崩れが少なく、作業量は減らせます
- Cocoon
- AFFINGER
- JIN
- SANGO
- STORK
- THE THOR
私はCocoonから乗り換えましたが、プラグインを有効化するだけで使えるので、移行作業の負担がかなり減らせました。

乗り換えサポートプラグインがなかったらと思うと…(遠い目)
SWELLの乗り換えサポートプラグインは、SWELLの似た装飾に自動的に引き継いでくれるので、他のテーマ同士の移行に比べれば楽な方です。
とはいえ、「似た装飾」は「全く同じ装飾」ではないので、私は修正したくなりました。

例えば、「ふきだし」にはなっているけど、デザイン(色、形)が全て変っていました…。
また、前テーマのデザインをプラグインによってSWELLに変換すると、プラグインによる変換処理のために動作が重くなることがあります。
そこで、最終的には乗り換えプラグインを削除するために、SWELLのブロックエディタに置き換える修正作業をした方が安心です。
テーマの乗り換えは本当に大変なので、テーマ選びは慎重にしてくださいね!初心者なら「SWELL」にしておけば間違いありません。
クラシックエディタは使いにくい
SWELLはクラシックエディタに対応していますが、機能が制限されてかなり使いにくいです。
移行を考えている、今までクラシックエディタを使ってきたブロガーにはデメリットですね。
とはいえ、Classic Editor公式によると、クラシックエディタのサポートは「2024年まで、または必要なくなるまでの間」と公表されていて、廃止される可能性が高いです。
クラシックエディタユーザーでSWELLへの移行をお考えの場合は、ブロックエディタに挑戦するいい機会かもしれませんね。
初心者がSWELLの存在に気づきにくい
SWELLは2019年に発売された比較的新しいテーマで、始めたばかりの人には存在を知られにくい傾向があります。
どんなにいいテーマが新発売されても、気軽に移行できないのが「テーマ」
移行作業が大変なので、昔から続けているブロガーさんはSWELL以外のテーマを使っていることが多いです。

個人ブログだとAFFINGERを使っているブロガーさんが多い印象ですね。
AFFINGERはデザイン性が高く、稼ぐに特化した魅力的なテーマで、私も「SWELLかAFFINGER6」どちらを購入するか最後まで悩みました。
「AFFINGERも気になる!」という方はこちらの記事をチェック
初心者が覚えれば記事が書ける機能9つ
次に、初心者が記事を書き始める時に知っておくとよい機能を紹介します。
多すぎて全ては紹介できないので、まずは、わたしが記事を書き始めたころから頻繁に使っている機能を厳選して紹介します。

「こんなことができるんだ!」と、記事を書くイメージをつかんでくださいね
- ボーダーとスタイル
- ふきだし
- キャプションボックス
- リスト
- 関連記事ブロック
- ステップ
- FAQブロック
- ボタンブロック
- 広告タグ
ボーダーとスタイル
SWELLで入力されたテキストに対して行う装飾です。
テキスト背景に色を付けたり、「グッド」「バッド」「アラート」「メモ」など汎用性が高いデザインが多数用意されています。以下に一部ご紹介します。
ボーダー、付箋、カギ括弧は私のテーマカラーに変更してありますが、デフォルトはグレーです。


ボーダーとスタイル両方を同時に使うことも可能で
すよ!
ふきだし

これが「ふきだし」です
このようにキャラクターがしゃべったり、考えたりする装飾機能です。

左向き

右向き

「心の声」&色変更も可能

アイコンの枠を外したり

ふきだしの枠線を外したり
アイコン、ふきだしの形・向き・色をカスタマイズできます。
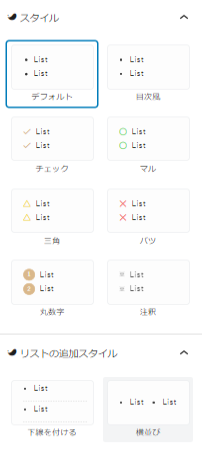
リスト
箇条書きを見やすくデザインしてくれます

商品の特徴や条件など、短い箇条書きの方が伝わりやすいときに使っています。
口コミにを書く時も便利ですね。
(例)良い口コミ
- test
- test
- test
(例)悪い口コミ
- test
- test
- test
キャプションボックス
テキストや画像などいくつかのブロックをまとめて装飾できるボックスです。
- リストです
- リストです
- リストです
- リストです
こんな風に、途中にテキストも入ります
記事を書くときに必ず使う機能で、ボックス内に「リスト」を埋め込んで、製品の特長や説明したいことを箇条書きにして分かりやすく伝えるのに役立ちます。
以下はデザインの一例で、色は私のサイトのメインカラーに変更してあります。(色変更は自在です)
test
test
test
test
関連記事ブロック
関連記事ブロックは、ブロック内の検索窓から自分がすでに投稿してある記事を探して、関連記事としてリンクを生成できる機能です。
「デフォルト」

「スリム」
「テキスト」
この機能のすごいところは、リンク元の記事タイトルを変更すると、自動で関連記事ブロックの記事タイトルも変更されるところ!
内部リンクをどこに置いたかなんて覚えていられないので、記事を修正するときにすごく重宝します。
ステップ
「ステップ」は手順など順序立てて解説する時に便利な機能です。
test
test
数字のデザインは「デフォルト」「ビッグ」「スモール」の3つから選べて、アイコン内の「STEP」の文字も変更できます。
FAQブロック
「FAQブロック」はQ&A方式のデザインを表示できるブロックです。
「シンプル」「ボックス」「ストライプ」「線あり」の4種類から選択できて、「Q」や「A」の色や形も変更できます。
少し難しい話になりますが、「構造化データ」というブログに書いてある内容をGoogleに正確に伝える機能もついています。

Googleに記事の内容を正しく理解してもらえば、検索順位のアップも狙えるので、実はすごい機能です!
別テーマだと独自にコードを入力して対応するので、初心者さんはまずやっていないはずです。
ボタンブロック
ボタンブロックはSWELL独自のデザインボタンを設置できます。
アフィリエイターに人気の「キラッと」も標準装備です
ボタンの大きさや色の変更、ボタン横に画像を入れることもできます。
また、それぞれのボタンのクリック数を計測できるので、ボタンの配置やデザインなどを改善する際の参考になります。
「広告タグ」にアフィリエイトコードを入力するれば、ボタンをアフィリエイト広告として使うこともできますよ!
広告タグ
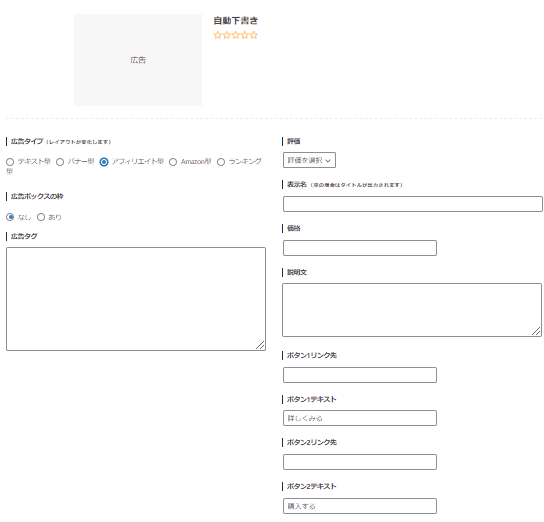
広告タグは、あらかじめ自分で作っておいた広告用のボタン(広告バナー)を、管理・表示する機能です。
「バナー型」「アフィリエイト型」「Amazon型」「ランキング型」「テキスト型」の5つがあり、目的に合わせてデザインを調整してくれます。
また、他の記事に貼り付けたバナーも「広告タグ」内でデザインやリンクの変更ができるので、アフィリエイトをメインにしている人にもとても便利です。
登録方法は以下の画像の項目を埋めるだけなので、初心者でもできます。(例)アフィリエイト型


☆☆☆数の評価ができるのはすごく助かります!
こちらも表示回数やクリック数が計測でき、配置やデザインを改善する際の参考になります。
一押し!SWELLの独自機能7つ
かつてCocoonユーザだったわたしが、AFFINGER6とどちらを買うか悩んだ末に、当時SWELLを購入する決め手となった機能や情報を共有させてください。
- テーブル(表)のカスタマイズが充実
- 初心者でもサイト型トップページが手に入る
- よく使う書式が呼び出せる
- リッチカラムでスマホ表示に革命
- グループ機能の応用力が無限
- 不具合への対応がとても早い
- 新規契約数が多い

これだけ機能が充実しているから、
「CSSやHTMLを知らなくてOKだし覚える必要なし」ってこと
テーブル(表)のカスタマイズが充実
下記のテーブルデザインが標準パターンとして登録されていて、ワンクリックで呼び出せます。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
 商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |

他テーマでこの充実度はありませんよ!
- 1行目(縦列)の強調
- 1列目(横列)の色変更
- セルごとの色変更
- 列ごとの幅の調整
- 横スクロール設定
- テーブル全体の一括中央揃え
- スマートフォン表示で横並び表示
- 画像の挿入
- 「インラインボタン」の追加

これは商品の比較リストから紹介リンクを表示するときに便利です。
また、長い表を作ってしまったとき「横スクロール設定」ができるのにも感動しました!
<「横スクロール設定」あり>
| テストテストテストテスト | テストテストテストテストテストテストテストテストテストテストテストテスト | テストテストテストテストテストテストテストテスト |
| テストテストテストテスト | テストテストテストテストテストテストテストテストテストテストテストテスト | テストテストテストテストテストテストテストテスト |
<「横スクロール設定」なし>
| テストテストテストテスト | テストテストテストテストテストテテストテストテストテストストテストテスト | テストテストテストテストテストテストテストテスト |
| テストテストテストテスト | テストテストテストテストテストテストテストテストテストテストテストテスト | テストテストテストテストテストテストテストテスト |
SWELLではこのように、標準機能だけで直感的に美しいデザインのテーブル(表)を作ることができます。
初心者でもサイト型トップページが手に入る
SWELLではトップページを企業の公式サイトのような美しいサイト型のデザインにカスタマイズできます。
「サイト型」とは、読んで欲しい記事やコンテンツをみやすく配置したページのことです。
例えば、トップページをサイト型にすることで、サイトの内容をわかりやすく読者に伝えることができ、ブログの収益化につなげることができます。
デフォルトのままだと新着記事が並んだ「ブログ型」なので、従来は様々なCSSコードを駆使してサイト型に変更していました。
「SWELL」ではデモサイトのデザインを無料で配布しているので、自分のサイトに導入するだけで美しいサイト型のトップページにつくり変えられるんです。
(個々のサイトに合わせた微調整は必要になります。)
ブログ立ち上げ時はWordpress、テーマ、プラグインなどの初期設定が必要で、デザインまで手が回らないのが実情です

いったんデモサイトの「デザイン着せ替えファイル」でサイトの体裁を整えられたのは本当にありがたかったです。
SWELLのデモサイトデータ(デザイン着せ替えファイル)導入方法
▶SWELL公式
さらに、執筆の合間に直感的にカスタマイズを続けて、納得のいくサイトに仕上げる機能も充分。
よく使う書式が呼び出せる
あらかじめ設定した書式をワンクリックで呼び出す「書式セット」という機能があります。
例えば、「太字+赤色マーカ」にするとき、通常だと「太字」ボタンと「赤色マーカー」ボタンの2か所をクリックします。
そこで、「書式セット」にあらかじめ設定しておくと、ワンクリックで「太字+赤色マーカ」に変更することができます。

沢山記事を書くようになると、この機能のありがたみがじわじわとこみあげてきています。
「書式セット」を登録して複数のテキスト装飾を同時に呼び出す方法
▶SWELL公式
リッチカラムでスマホ表示に革命
スマートフォンでも2列〜4列表示ができる、独自の「リッチカラム」機能があります。
従来のカラムは、スマートフォンで見ると2列表示が、縦並びになってしまいます。
一方で、「リッチカラム」では、スマホでも横並びのアイコン表示やボタン配置などが可能で、スマホユーザーに見やすいサイトを作ることができます。
最近は、Web閲覧者の9割以上がスマホユーザーといわれています。

このような時代背景で、スマホユーザー目線の開発がされているのは、やはり最近発売されたSWELLならではですね。
グループ機能の応用力が無限
段落ごとのデザインを、まとめてひとつのブロックとして装飾できる機能です。
例えば、私がよく使う機能だと、
例1)「テキスト+関連記事」にさらに「ストライプ」で装飾をかけます。
こちらの記事もご覧ください(ここがテキスト)
例2)「テキスト+リスト」にさらに「チェック」といった装飾もできます
子どもの好きな食べもの(ここがテキスト)
- いちご
- うどん
- 白いご飯
- (ここはリスト)
実は、これらのデザインを他テーマでやろうとすると、CSSコードが必要になることがあります。

Cocoonではまず、CSSコード必須でした。
この機能は汎用性が高く、組み合わせ次第でさまざまなデザインにカスタマイズできますよ!
不具合への対応がとても早い
ユーザーの意見を汲み上げる「フォーラム」を使った、不具合への対応が速いので、記事の執筆に集中できています。
WordPressはセキュリティや機能向上のため、度々バージョンアップされます。それに伴い、「テーマ」も度々更新されます。

新しいバージョンに対応しないと不具合が出てしまいます。
更新の際、SWELLで不具合が発生すると、ユーザーがフォーラムから運営者へ報告します。
この不具合への対応が遅いと、改善されるまでユーザーは最悪サイトを運営できなくなります。
よって、この不具合への対応の早さはとても重要です。
わたしが今まで使ってきた感じだと大きなもので1~2週間、軽微なものだと数時間で修正されていて、対応の速さに驚きました。
無料テーマではこの速さは期待できないですし、他の有料テーマと比べても早と思います。
新規契約数が多い
ユーザーがすごい勢いで増えています。
わたしがブログを始めた2020年当時、前年に発売されたSWELLはテーマ選びの候補にすらなりませんでした。
それが、2年後の2022年に有料テーマを探していた時のSWELLユーザーの多さ!
- 初心者目線で考えられた機能でありながら高性能
- シンプルで万人受けするデザイン
- 迅速なアップデートと不具合対応
SWELLはWordPressブログ入門の顔になっていました。
これに伴いネット上のSWELL関連の情報も多くなり、わからないことがあってもググればすぐに解決する環境も出来上がっています。
たった数年でこれほどまでにWordpressテーマの世界観を変えたテーマが「SWELL」で、私もその魅力のおかげでブログを継続できています。
SWELL導入手順 5ステップ
SWELLの導入方法は、次の5ステップで完了します。
SWELL公式サイトにアクセスし、右上の「購入する」をクリック
└利用規約にチェックを入れ、「SWELLを購入する」をクリック
└個人情報を入力後、決済が完了すると、登録したメールアドレス宛に決済完了メールが届きます。
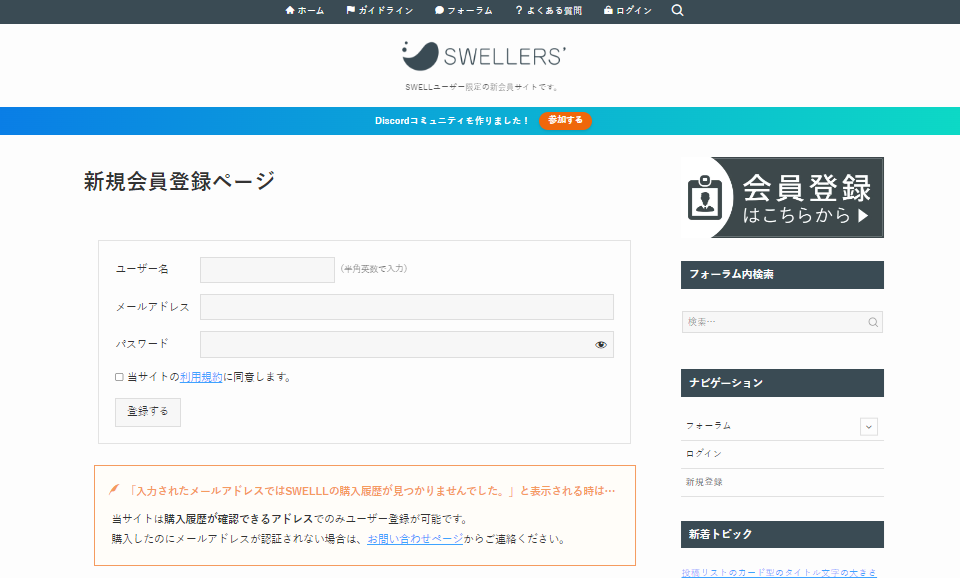
テーマのダウンロード、本体のアップデートをするために会員登録をします。
SWELLのデータは全て会員サイトからダウンロードします。
会員登録は「ユーザー名」「メールアドレス」「パスワード」を入力するだけなので、すぐにできますよ。
メールアドレスは、SWELL購入時に入力したメールアドレスでないとユーザー登録できないので注意してください。


会員サイト「フォーラム」も使えるようになるので、必ず登録しておきましょう。
会員登録が完了したら、会員ページから以下の2つをダウンロードします。
- SWELL本体最新版(親テーマ)
- 子テーマ

ダウンロードした「zip」ファイルは、解凍するとWordPressにインストールできなくなるので、解凍しないでください
SWELL本体をパソコンにダウンロードできたので、次はWordPressにインストールします。
WordPressの管理画面「外観」
└「テーマ」
「新しいテーマを追加」をクリック
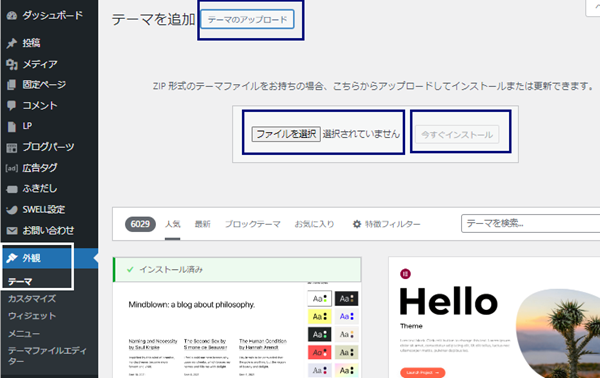
「テーマを追加」ページの「テーマのアップロード」
└「ファイルを選択」をクリック
└『SWELL本体最新版(swell-*-*-*.zip)』を選択(*は数字)
└「今すぐインストール」をクリック

つづいて「子テーマ」もインストールしましょう。
WordPressの管理画面に戻って「外観」
└「テーマ」
「親テーマ」と同じ手順で「子テーマ(swell-child.zip)」をインストールします。

「SWELL CHILD」が有効になっていればインストール完了です。

あなたのWordpress内にあるSWELLをアップデートさせるための手続きです。
WordPress管理画面「SWELL設定」
└「アクティベート」
└「メールアドレス」に会員登録した際のメールアドレスを入力
└「認証リクエストを送信」をクリック

認証を済ませると、公式がSWELLをアップデートしたときに通知で教えてくれます
「認証完了」と緑色で表示されれば完了です。