初期設定で行うべき、Wordpressのセキュリティ対策、SEO対策を解説。エラーを防ぎ、ブログ作成に集中できる環境を整えましょう。
- WordPressのインストールまで完了したけど、設定メニューが多すぎて何から手をつけていいか分からない…
- 記事を書いてみたけど、なんだかダサい
- 大切なブログをハッカーから守りたい
- WordPressに初期設定が必要なんて知らなかった!
WordPressの設定は多岐にわたるため、すべてをやろうとするとキリがありません。
しかし、初期設定をしないまま記事を書き始めると、次のような問題が起こることがあります。
- 不正アクセスされてブログが乗っ取られた
- 個人情報が知らぬ間に漏れていた
- URLが変更になり、アクセス数が激減した
- 頑張って書いているのにGoogleに全く評価されない
- バックアップが取れていないため、ブログを復旧できなくなった など
そこで、
「WordPress導入直後に必ず行う設定6つ」
「記事を書く前に完了させる設定8つ」
合計14個の初期設定を解説しました。

これらの設定が完了すれば、ブログを書き始めてOK!
さらに、
「記事執筆と並行して完了させる設定7つ」 まで完了させると、ブログ運営に必要な最低限の設定がすべて完了します!
- WordPressのインストールは完了したが、何から始めていいのかわからない
- サイバー攻撃被害や個人情報漏れがないよう、安全にブログを運用したい
- Googleに推奨されている、SEO対策がされたブログを作りたい
- 読者とのトラブルは避けたい

この記事を読めば、安全でSEO対策がされたサイトでブログ運営をスタートできます。
記事作成に集中できる環境を整えましょう!

この記事を書いた人
水沢 ちえ
- 在宅で月6桁収入
- 2021年より在宅ワーク
- 経験をもとに成功への最短路を発信中!
- 国立大学院 工学修士で情報分析が得意
はじめに
この記事は、WordPressのインストールが完了している方を対象としています。
まだのお済でない方は、下記を参考にWordpressをインストールしてください。
WordPress導入直後に必ず行う設定6つ
- サイトアドレス(URL)の確認
- テーマの設定
- パーマリンクの設定
- SSLの設定
- バックアップ機能の追加
- セキュリティ対策の追加
はじめに、Wordpressが正しくインストールされたか確認します。
確認が終わったら「テーマの設定」を行って、Wordpressの機能を強化し、サイトデザインを整えます。
その後、取得した独自ドメインを適切な形にブラッシュアップして、投稿する記事が正しくGoogleに評価されるようにカスタマイズしましょう。
最後に、ブログを安全に運用できるようにWordPress本体のセキュリティを強化するところまでが本項の目標です!

時間は掛かりますが、大切な項目です。あせらず1つづつ進めましょう!
サイトアドレス(URL)の確認
WordPress契約時に「独自ドメイン」を取得した人は、正しく取得できたかを必ずチェックしましょう。
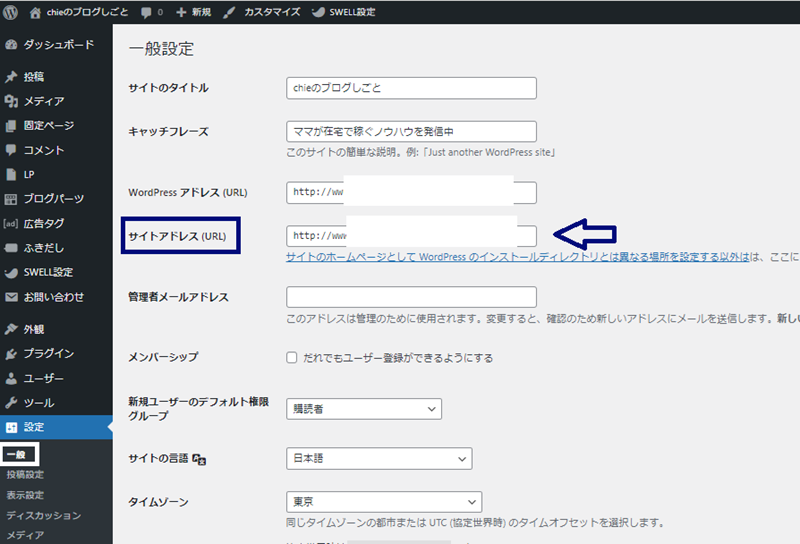
WordPress管理画面「設定」
└「一般」
「一般設定」ページの「サイトアドレス (URL)」の欄が、取得した独自ドメイン名になっているか確認

あなたが取得した「独自ドメイン」が「testblog.com」だった場合、
http://testblog.com
https://testblog.com
いづれかのサイトアドレス(URL)になっていれば正しく取得できています。
注意すべきパターン
1. レンタルサーバーの「初期ドメイン」が設定されている
└ http(s)://testblog.conohawing.com(ConoHa WING利用者)
└ http(s)://testblog.xsrv.jp(エックスサーバー利用者)など
2. アドレスの末尾に余計な文字列が付いている
※ WordPressインストール時に「ディレクトリ」を設定していることが原因として考えられます。
└ http(s)://testblog.com/wp
└ http(s)://testblog.com/blog など
※(S)についてはSSL設定をご確認ください
上記のアドレスになっている場合は「独自ドメイン」が取得できていません。
WordPressのインストールからやり直しましょう。

失敗が心配な時は、各社レンタルサーバーが提供する「簡単インストール機能」を使いましょう!
「独自ドメイン」の取得はうまくいきますよ!
テーマの設定
テーマとは、ブログの見た目を決めるデザインテンプレートのことで、ブログの印象を決める大切な要素です。
ブロックエディタ機能の強化など、WordPressの様々な機能を一括で強化できるので、ほとんどのWordpressブロガーが導入しています。
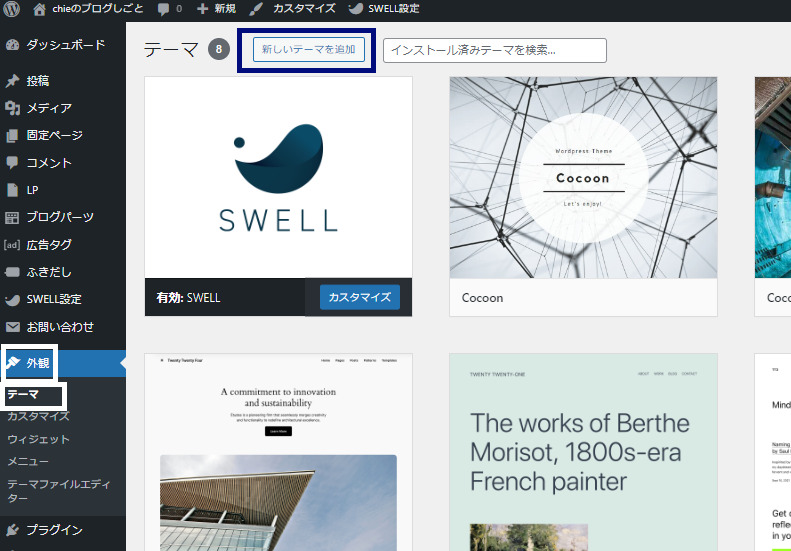
WordPress管理画面「外観」
└「テーマ」
「テーマ」ページの「新しいテーマを追加」

利用したいテーマを「インストール」した後に「有効化」
※ おすすめのテーマは「SWELL」
WordPressにはたくさんのテーマが初期登録されているますが、ほとんどがが海外製です。
海外製品は英語表示で、サポート・マニュアルにおいて不安が多く、初心者向けではありません。
一方、国産のテーマはデザイン性が高く、機能も豊富、日本語サポートがしっかりしているので効率よく記事を書けます。
>初心者におすすめの国産テーマは、このブログでも使っている「SWELL(スウェル)」です。
>デザインにこだわってサイトをつくりたい人には、「AFFINGER6」をおススメします

設定することが多すぎて辛いですね。私もそうでした、焦らず進みましょう!
初期設定でテーマを設定するわけ
ブログ運営の途中で、テーマを変更すると「テーマごとの設定が無効」になります。
よって、レイアウトが崩れていないか全ての投稿・固定記事をチェックしなければなりません。

私は無料テーマCocoonからSWELLに移行しましたが、修正作業に2週間以上かかりました。
記事数が多いと、チェック・修正作業だけでかなりの時間を費やしてしまいます。
また、テーマ変更はサイトデザインが変わるのでイメージがガラッと変わります。
繰り返しになりますが、テーマは最初に設定しておくことを強くおススメします。
パーマリンクの設定
SEOに関係する重要な項目です!必ず設定してください!!
「パーマリンク」とはURLの一部です。

WordPressでは、記事ごとにサイトアドレスの末尾に付けるパーマリンクを変えてURLを作成します。
パーマリンクの設定では、「投稿ごとに付けるURLのパターン」を選択します。
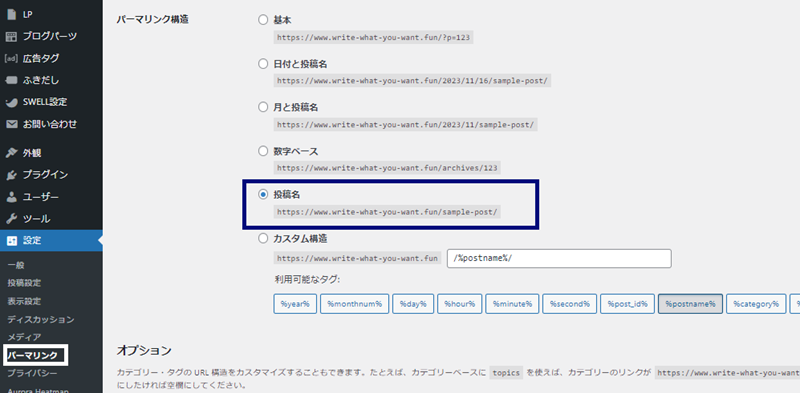
WordPress管理画面「設定」
└「パーマリンク」
「パーマリンク設定」ページの「パーマリンク構造」で「投稿名」にチェック

最後に「変更を保存」をクリックして完了。
おすすめのパーマリンク
おすすめのパーマリンクは「投稿名」です。理由は2つ。
1. URLから読者もGoogleも「何の記事か」理解しやすい。
2. SEO対策ができる
「Google における URL 構造のベスト プラクティス」において、Googleはシンプルで読者に対してわかりやすいURLを推奨しています。
よって、「何が書かれている記事か」が分かる「投稿名」はパーマリンクとして適しています。
一方で、SEO対策として最も効果的なパーマリンクは、
http://example.com/カテゴリー名/投稿名
と言われていますが、これはカテゴリーが変わるとパーマリンクも変わります。

パーマリンクの変更は、URLの変更と同じです。
- 外部サイトからの被リンクが無効になる
- Googleからの評価が下がる可能性がある
- SNSのシェア回数がリセットされる
- リダイレクトの設定に手間がかかる
パーマリンクを設定せずに記事を書き進めてしまい、内部リンクのリダイレクトに2日ほど費やした経験があります。
ブログを運営していると記事の「カテゴリー変更」はよくあります。
また、パーマリンクに日付を入れると、投稿後年月が経った時にGoogleから「古い記事」と評価されるのでNGです。
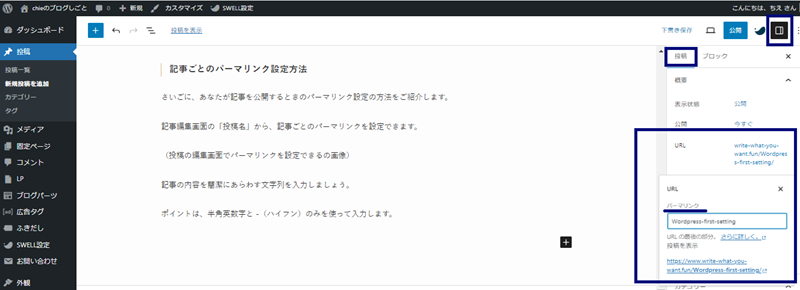
記事ごとのパーマリンク設定方法
最後に、あなたが記事を公開するときのパーマリンクの設定方法をご紹介します。
記事編集画面右上「設定」
└「投稿」の「URL」をクリックして設定

記事の内容を簡潔にあらわす文字列を入力しましょう
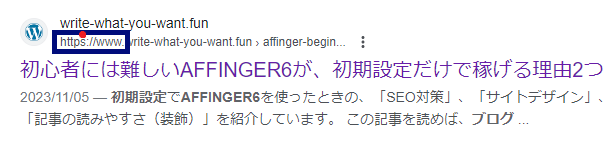
SSL設定
サイトアドレスが「https://」で始まっている人は、設定がすでに完了しています。
次の設定項目「バックアップ機能の追加」に進んでください。

サイトアドレスが「https://」ではなく「http://」で始まっている場合はSSL設定をします。
SSLとは、ブログと読者のやり取りを「暗号化」する仕組みで、読者が個人情報を抜き取られることなく、安全にウェブサイトを閲覧する技術です。
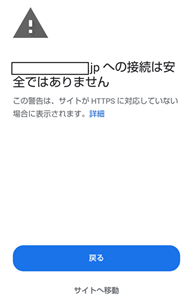
SSL化しないと起こる問題
SSL化されていないサイトを開こうとすると、以下の表示が出ることがあります。


このような表示は読者に不安を与えてサイトへの流入が減ってしまうので、必ずSSL設定しましょう。
SSLの設定方法
SSLの設定方法は、利用しているレンタルサーバーによって異なります。
この記事では、ConoHa WING「かんたんインストール」でWordpressを始めた人のSSL化について解説します。

該当ページまで行けば、ワンクリックでできます
そのほかの方法については、各サーバーの公式マニュアルで確認してください。
ConoHa WING「WordPressかんたんSSL化を利用する」
エックスサーバー「Webサイトの常時SSL化」
ロリポップ「独自SSL(無料)のお申込み・設定方法」
コアサーバー「WordPressを常時SSL化(https化)するメリットと設定方法を解説」
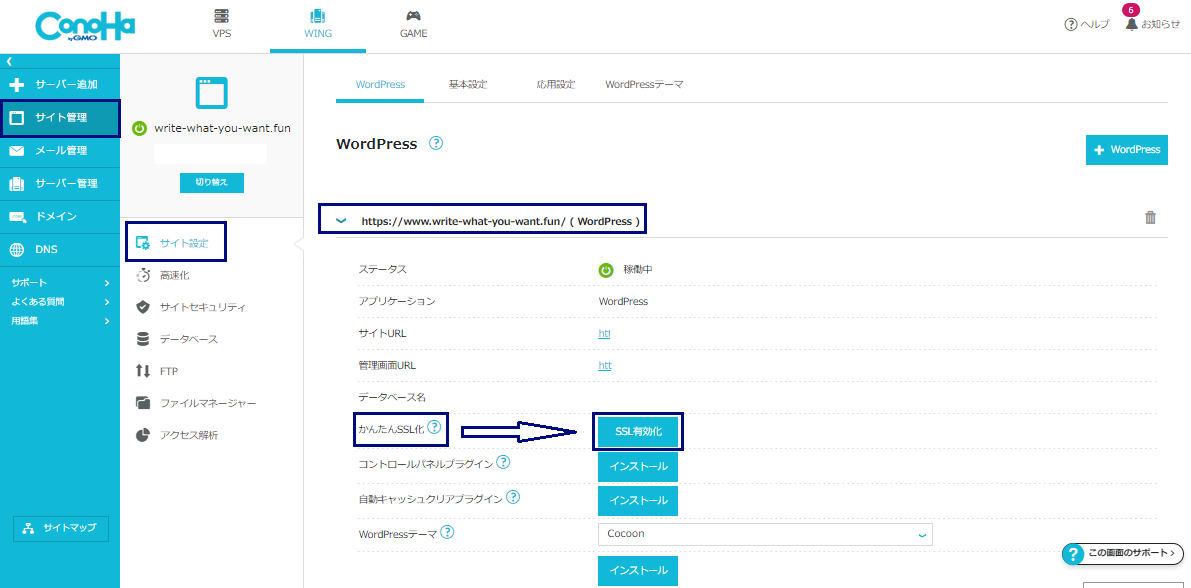
ConoHa WINGへログイン

└「サイト管理」
└「サイト設定」
└URL横をプルダウン
└「かんたんSSL化」
青い「SSL有効化」ボタンををクリック(有効化されるまで30分くらい待ちます)
WordPressインストール直後は、この操作ができないことがあります。「SSL有効化」が白くて押せないときは、4時間くらい時間をおいてみましょう。翌日になっても押せない場合は「無料独自SSL設定方法」を確認してください。
バックアップ機能の追加【プラグインの追加】
バックアップを取ってサイトを守りましょう。
なぜなら、WordPressでは重大なエラーが発生して、サイトが崩れてしまうことがあるからです。
- WordPressのアップデートがあったとき
- 新しいプラグインを追加したとき
- デザインを変更したとき
- 外部から不正アクセスを受けた など
こんなとき、バックアップがとってあれば元の状態に戻すことができます。
しかし、WordPressに標準装備されているエクスポート機能でバックアップできるのは一部のデータのみです。
そこで、プラグインを使って全てのデータをバックアップします。
プラグインとは、Wordpressやテーマでできないことを補助的に助けてくれる「お助け機能」で、「インストール」して「有効化」することで機能を追加できます。
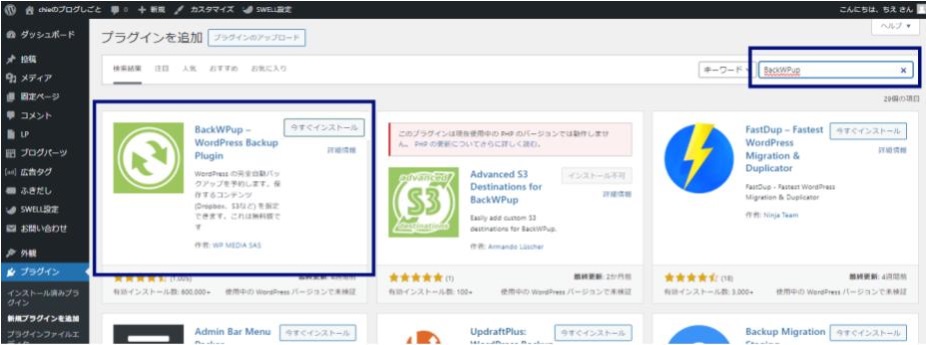
バックアップ機能を追加する、おすすめのプラグインは『BackWPup』(無料)です。
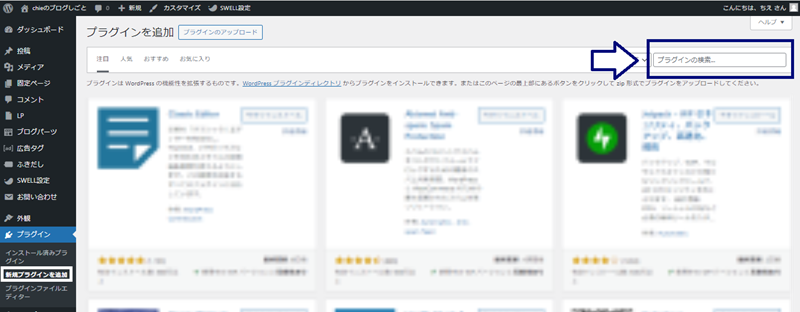
WordPress管理画面 「プラグイン」
└「新規プラグインを追加」クリック
「プラグインを追加」ページの「検索窓」に『BackWPup』を入力

「今すぐインストール」でインストール完了後、「有効化」をクリック
有効化まで完了したら、こちらの記事の「BackWPupの設定」を参考にバックアップと自動バックアップのスケジュールを設定してください。
セキュリティ対策【プラグインの追加】
WordPressのセキュリティ対策は脆弱なため、プラグインを使ってセキュリティを強化します。
これにより、サイトを乗っ取られたり、不正アクセスやコメントスパム被害からサイトを守ることができます。
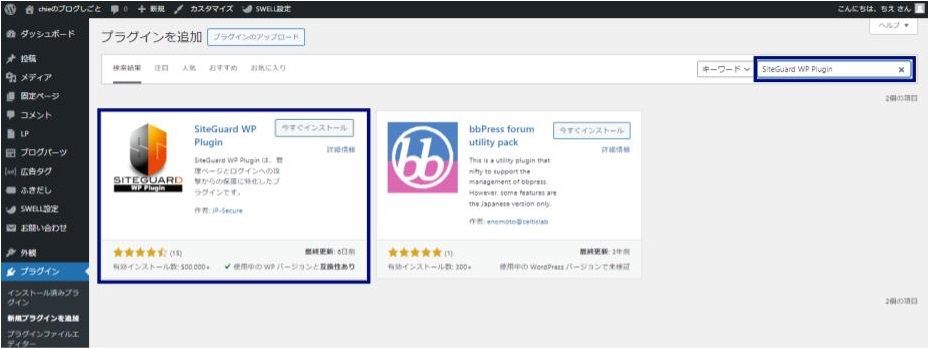
セキュリティ対策のおすすめプラグインは『SiteGuard WP Plugin』(無料)です。
管理ページとログインページの保護を中心とした日本語対応のプラグイン
- 不正ログイン
- 管理ページ(/wp-admin/)への不正アクセス
- コメントスパム
などの攻撃を防いでくれます。
WordPress管理画面 「プラグイン」
└「新規追加プラグインを追加」クリック
「プラグインを追加」ページの「検索窓」に『SiteGuard WP Plugin』を入力

「今すぐインストール」でインストール完了後、「有効化」して完了です
siteguard wp pluginは有効化するだけでサイトのセキュリティが強化されますが、デフォルトの設定を変更することでより強固なセキュリティ対策を施せます。
下の記事を参考に、siteguard wp pluginを使ったセキュリティ対策をより強固なものにしてください。

記事内の該当箇所へのジャンプはこちら
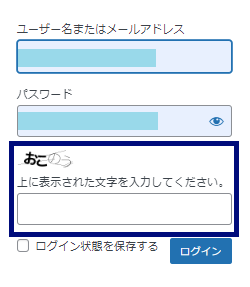
『SiteGuard WP Plugin』導入後の注意点
SiteGuardは有効化するだけで、基本機能によりセキュリティが強化されます。
その際、セキュリティ対策によって自動的にWordpressのログインページのURLを変更します。
例:「wp-login.php」⇒「login_5桁の乱数」
メールを見つけられなかったときは、
WordPress管理画面 「SiteGuard」
└「ログインページ変更」クリック
「ログインページ変更」ページに記載されています。

ログインするときにブックマーク機能を使っている人は、変更をお忘れなく!
また、ログイン時にかな入力を求められるようになります。

記事を書く前に完了させる設定8つ
ここでは、「サイトに表示される内容」のカスタマイズと「不要な情報を表示しない」設定をします。
- サイトタイトルとキャッチフレーズの設定
- カテゴリー名の変更
- 本体・テーマ・プラグインの更新設定(自動更新)
- コメントの設定
- 不要な初期プラグインの削除
- 日本語文字化け対策【プラグインの追加】
- ニックネームの設定
- サンプルページの削除
設定しなくてもWordpressは使えますが、セキュリティ対策や不測のエラーを出さないために、記事を書く前に設定しておくのことをオススメします。
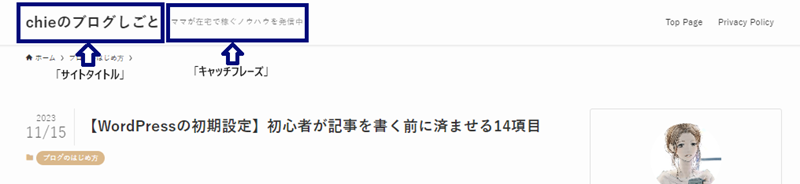
サイトタイトルとキャッチフレーズ設定

サイトに表示されるサイトタイトルとキャッチフレーズを設定します。
WordPress管理画面「設定」
└「一般設定」のページ
「サイトタイトル」、「キャッチフレーズ」に入力
タイトルやキャッチフレーズは、検索結果に表示されることもあるので「何を発信しているサイトか」が伝わる内容にします。
「サイトタイトル」
WordPressをインストールするときに入力した「ブログタイトル」が表示されています。
適当に入力していたら修正しましょう!
- ブログに関連するキーワードを含めておくと、SEO対策になります
- ひらがらカタカナを使って6文字くらいのキャッチーなタイトルだと記憶されやすいです
「キャッチフレーズ」
ブログの説明文を短く入力します。
初期設定の情報では、何のサイトかわからないので、必ず変更しましょう

いつでも変更できますが、時間をとってじっくり考えましょう!
カテゴリー名の変更
カテゴリーとは、記事を分類する機能です。
たとえば、テーマが「家事代行」のブログなら、
・家事代行の使い方
・家事代行の料金
・家事代行の口コミ
といったカテゴリーを用意するとよさそうですね。
このように、記事を書き始める前にカテゴリーを先に決めておくと、書く内容にまとまりがあるサイトに仕上がります。
これにより、サイトの構造がGoogleが推奨する構造(トピッククラスター構造)に近くなるので、SEO的にもカテゴリーは事前に決めておくのがおすすめです。

カテゴリーは後で変更可能です!まずは、競合サイトを参考に設定してみましょう。
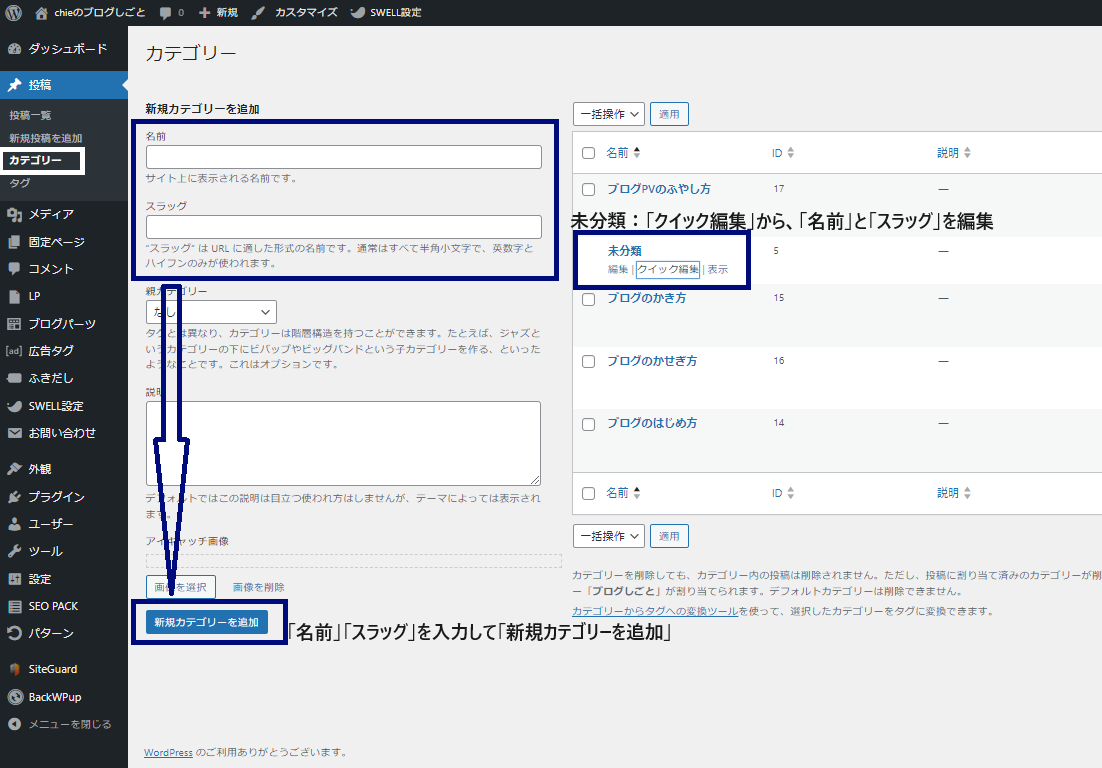
WordPress管理画面「投稿」
└「カテゴリー」
- 「未分類」カテゴリー:「クイック編集」より、「名前」「スラッグ」を編集して「カテゴリーを更新」を押して完了
- 新しいカテゴリーの追加:「名前」「スラッグ」を入力して「新規カテゴリーを追加」をクリックして完了

「スラッグ」とはURLに含まれる文字列のことです。
例えば、パーマリンク設定でカテゴリーを追加するとスラッグがURLに表示されます。
分類したカテゴリーごとの投稿一覧を作成するときにも使うので、必ず設定してください。
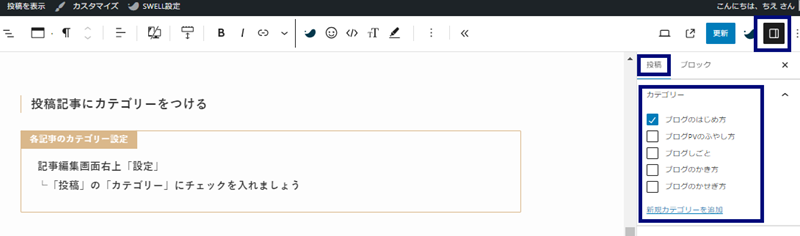
投稿記事にカテゴリーをつける
それでは、実際に記事を作成してカテゴリーを設定してみましょう。
記事編集画面右上「設定」
└「投稿」の「カテゴリー」内で該当するカテゴリーにチェックを入れます

※「新規カテゴリーを追加」からカテゴリーを編集することもできます。
最後に、記事にカテゴリーを付ける際の注意点です。
- 記事はいづれかのカテゴリーに分類する(SEO対策)
- 初期状態の「未分類」は読者にもGoogleにも情報が伝わらないので、使わないのがベターです
WordPress・テーマ・プラグインの更新
WordPressやテーマ、プラグインはより快適に安全に使えるように新しいバージョンが公開されます。
特にセキュリティ対策を更新しないと、悪意ある人物からサイトを削除されたり、記事が書き換えられる危険があります。
それでは、それぞれの更新方法を設定しましょう。
wordpressの更新設定
Wordppress本体は、インストールした初期状態では自動更新(自動アップデート)になっていて、自動で最新バージョンに更新されます。
しかし、規模の大きいアップデートが行われると、稀にエラーやデザイン崩れが起こることがあります。
そのため、メジャーアップデート(規模の大きいアップデート)の自動更新を停止しておきます。
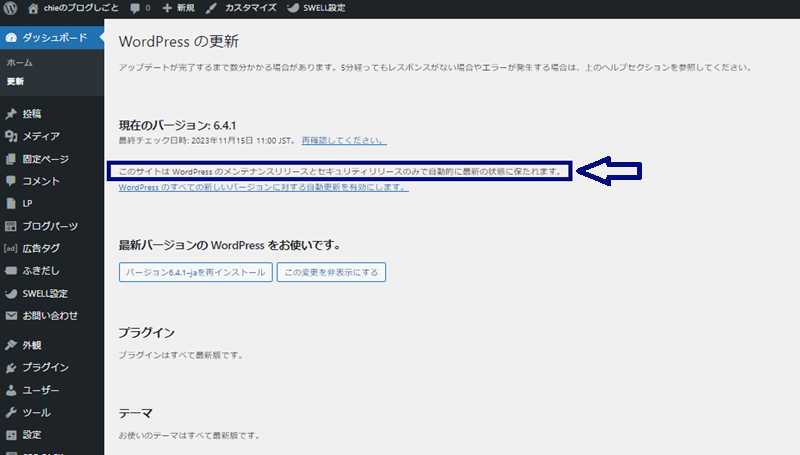
WordPress管理画面「ダッシュボード」
└「更新」
「Wordpressの更新」ページ
「メンテナンスリリースとセキュリティリリースのみの自動更新に切り替えます」をクリックして完了

メンテナンスとセキュリティ以外のWordpress本体のアップデートを行う際は、バックアップを取ってから更新します。
「バックアップの取得方法」はこちらの記事の「手動バックアップ」が参考になります。

バックアップがあれば、不具合があっても元に戻せるので安心です。
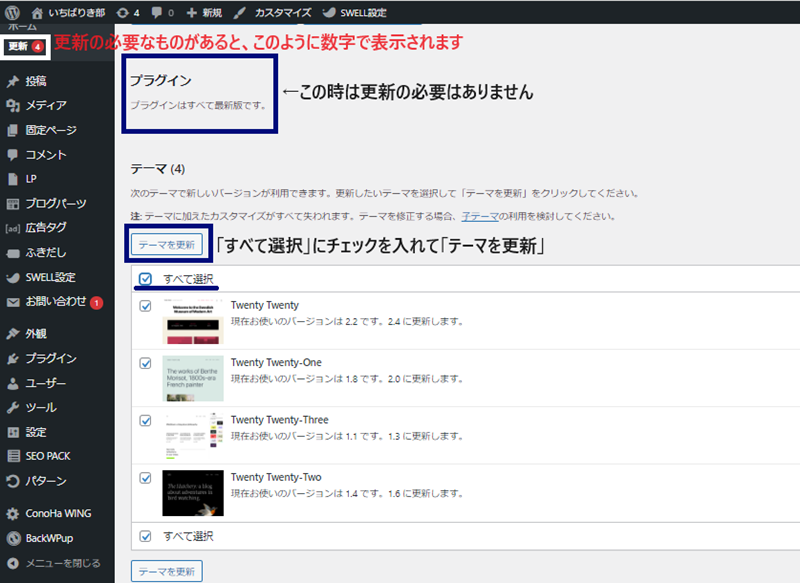
プラグイン・テーマの更新
更新通知が赤丸で表示されるので、気付いたら更新しましょう。
テーマ・プラグインもWordpress本体と同じ画面で更新できます。
WordPress管理画面「ダッシュボード」
└「更新」
「Wordpressの更新」ページ

※重大なエラーが発生することは稀ですが、バックアップがとってあることを確認してから更新すると安心です。

使っていないテーマやプラグインはサイトが軽くなるので削除を検討しましょう。
プラグインの自動更新
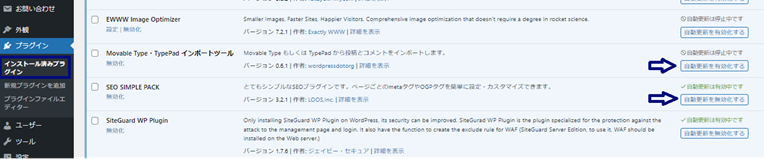
プラグインは「自動更新」の設定ができます。
セキュリティやSEO関連のプラグインは自動更新にして、常にサイトを最新の状態に保つのがおススメ。
プラグインを追加した時に、必要に応じて自動更新にしましょう。
WordPress管理画面「プラグイン」
└「インストール済みプラグイン」
自動更新の「有効・無効」が選択できます


自動更新にし忘れても、「更新」通知が表示されたときに更新すれば心配ありませんよ。
コメントの設定
読者とのやり取りは、Wordpressのコメント機能を使わずに、「お問い合わせ」フォームまたはX(旧Twitter)を利用しましょう。
なぜなら、WordPressのコメント機能は、宣伝や不快なコメント(スパムメール)を投稿されることが多いからです。
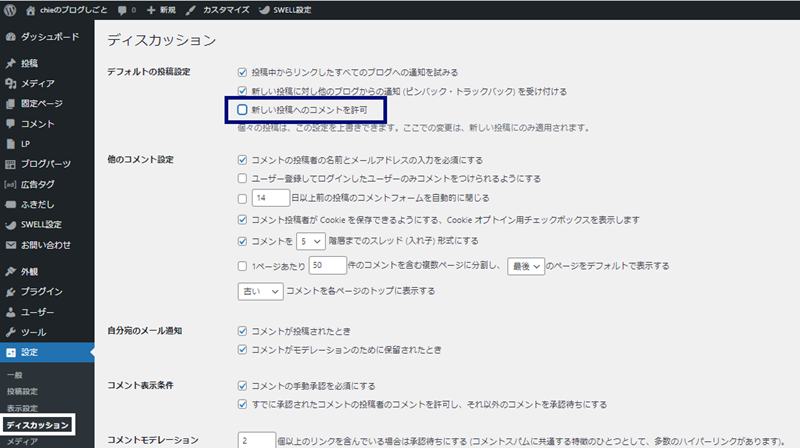
それでは、コメント機能を無効にします。
WordPress管理画面「設定」
└「ディスカッション」
「新しい投稿へのコメントを許可」のチェックを外す(コメント機能が無効になります)

不要な初期プラグインの削除
プラグインとは、Wordpressやテーマでできないことを補助的に助けてくれる「お助け機能」です
WordPressの初期状態では、利用しているレンタルサーバーごとに、いくつかのプラグインが自動で追加されています。
プラグインは便利な機能ですが、入れすぎるとサイトの表示速度が遅くなったり、レイアウトが崩れたりすることがあります。
そこで、使わないプラグインを初めに削除します。

「使うものだけ入れる」がプラグインの基本ルールです。
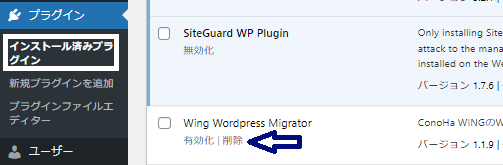
WordPress管理画面「プラグイン」
└「インストール済みプラグイン」
削除したいプラグインの 「削除」をクリックして完了

※プラグインを無効化すると「削除」が表示されます。
削除するプラグイン例
私も使っているConoHa WINGを例に、自動インストールされたプラグインで削除対象となるものを解説します。
他のレンタルサーバーをお使いの場合も、同じプラグインについては同様に削除を検討してください。
| プラグイン名 | 機能概要 | 削除 or 有効化 |
| Akismet Anti-Spam (アンチスパム) | 迷惑コメント(スパム)対策プラグイン | 削除 WordPressのコメント機能を使わない為 |
| ConoHa WING コントロールパネルプラグイン | ConoHa WING サーバーのWebに関する設定が可能 | 削除 設定はサイトからできる |
| ConoHa WING 自動キャッシュクリア | WordPressの記事を投稿した際に、ConoHa WINGサーバー上のコンテンツキャッシュを自動でクリアするプラグイン | 有効化 軽くてサイトスピードにも影響しないのでそのままでOK |
| Hello Dolly | 全ての管理画面に Hello, Dolly の歌詞をランダムに表示 かつてWordpressの開発者が使っていた名残です | 削除 関係ない |
| SiteGuard WP Plugin | セキュリティ対策プラグイン | 有効化 セキュリティ対策に必要 |
| TypeSquare Webfonts for ConoHa | ConoHa WINGで「TypeSquare」というWebフォントサービスを使うためのプラグイン | 削除 特定のフォントが使いたいときに入れなおせばよい |
日本語文字化け対策【プラグインの追加】
WordPressは英語を標準語として開発されているので、日本語ブログを運用すると不具合が発生することがあります。
- 画像ファイルの説明を日本語で入力すると不具合が出る
- 日本語文字数のカウントが狂う
- 全角スペースを認識しない
そこで、不具合を防ぐために、『WP Multibyte Patch』プラグインをインストールします。
インストール後は特別な設定は不要で、有効化すればOKです。
WordPress管理画面「プラグイン」
└「新規追加」
検索窓に『WP Multibyte Patch』と入力。

「今すぐインストール」が完了したら「有効化」して完了です。
ニックネームの設定
「ユーザー名」が表示されないように、「ニックネームを設定」しましょう。
「ユーザー名」はWordpressログインIDと同じなので、初期値のままだとログイン情報を公開していることになります。
ハッカーにとって、IDが分かればパスワードを破ればいいだけなので、とても危険な状態です。

セキュリティ上よくないので、早めに変更しましょう。
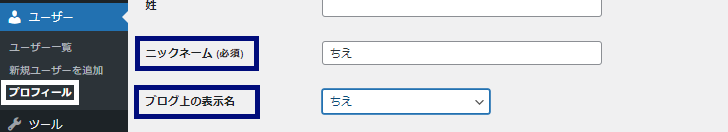
WordPress管理画面「ユーザー」
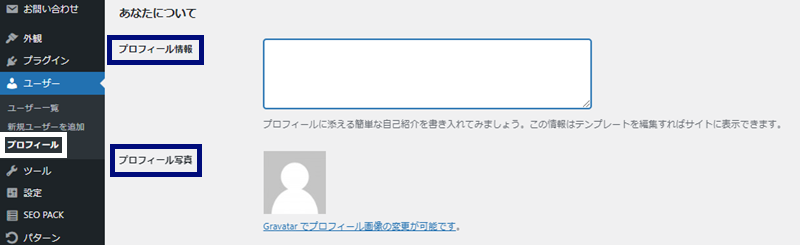
└「プロフィール」
「プロフィール」ページで、「ニックネーム(必須)」と「ブログ上の表示名」を設定

最後に「変更を保存」をクリックして完了
WordPressのセキュリティ対策について知りたい人はこちらの記事が参考になりますよ。
サンプルページの削除
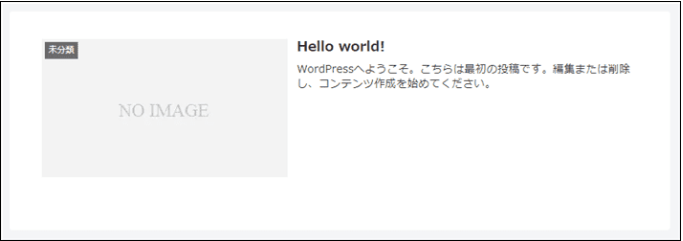
WordPressの初期値では、下記の「記事のサンプル」が自動生成されています。

このような読者に必要ないページはSEO評価を下げる原因になるので、早めに削除しましょう。
「投稿」と「固定ページ」を2か所をチェックして、生成されていたら削除します
- WordPress管理画面「投稿」
└「投稿一覧」
投稿一覧画面で『Hello world』を削除
2. WordPress管理画面「固定ページ」
└「固定ページ一覧」
固定ページ一覧画面で『サンプルページ』を削除

ここまでの設定がすべて完了したら、記事の作成に取り掛かってもOKです!
引き続き、ブログを運用するうえで必須になる設定をご紹介します。
記事の作成を進めながら必ず設定してくださいね!
【おまけ】記事作成と並行して完了させる設定7つ
ここからは、すぐには必要ないけどブログを運営していくうえで必ずやっておくべき設定をします。

執筆作業と並行して、少しづつ進めればOKです!
メタ情報の削除
WordPressの初期値では、公開した記事に「メタ情報」が表示されることがあります。
WordPressのバージョンや使っているテーマによって表示されなかったり、表示位置が異なります。
メタ情報は読者にとって不要な情報ですし、ログインアドレスなどが表示されるのでセキュリティの観点からも削除します。
表示されていることに気づいたら早めに削除しましょう
※「メタ情報」が表示されていないなら、次の「問い合わせフォームの設置」に進んでください。
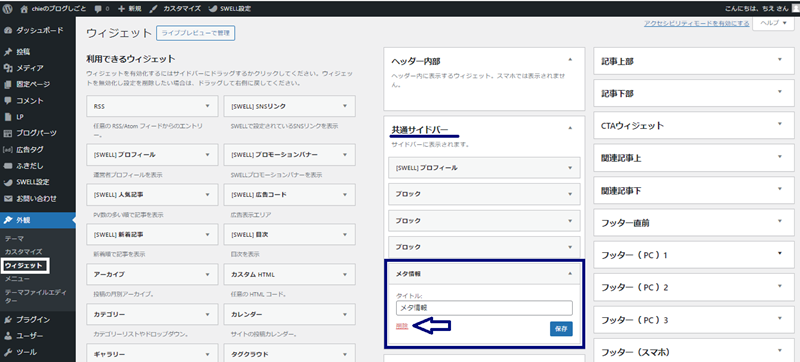
WordPress管理画面「外観」
└「ウィジェット」
メタ情報が表示されている場所のウィジェットを開く
例)下の画像は「共通サイドバー」に表示されていた例です。

「メタ情報」の「削除」を押して完了です
問い合わせフォームの設置【プラグインの追加】
「お問い合わせフォーム」を設置して、読者とやり取りができるようにしましょう。
- 運営者と連絡が取れることで、安心感や信頼性が増す
- GoogleアドセンスやASPなどの審査に通りやすくなる
- 企業からのオファーが入り仕事が広がることがある
読者の立場から、何かトラブルがあったときに直接運営者と連絡が取れる窓口がることは、安心感につながります。
プラグイン『Contact Form 7』を使って簡単に設置することができます。
WordPress管理画面「プラグイン」
└「新規追加」
検索窓に『Contact Form 7』と入力。

「今すぐインストール」が完了したら「有効化」して完了です。
「Contact Form 7」の詳しい使い方はこちらの公式ページをご参考ください。
プライバシーポリシー・免責事項の設置
サイトに以下を使用している場合は、たとえ個人ブログでも作成して表示しましょう。
- 問い合わせフォーム
- コメント機能
- 広告配信サービス(Googleアドセンスなど)
- アクセス解析ツール(Googleアナリティクスなど)
また、「免責事項」を明らかにすることで、万が一トラブルが発生した時にあなた自身を守る役割もあります。

当サイトのプライバシーポリシーを参考に、各自の利用サービスに応じて修正して使ってください!
プライバシーポリシーの設置方法
固定ページでプライバシーポリシーのページを作成したのちに、ブログ内にリンクを追加します。
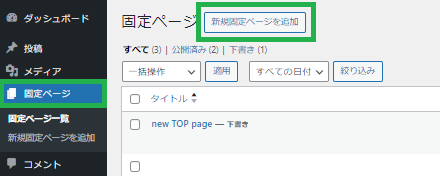
WordPress管理画面「固定ページ」
└「新規固定ページを追加」

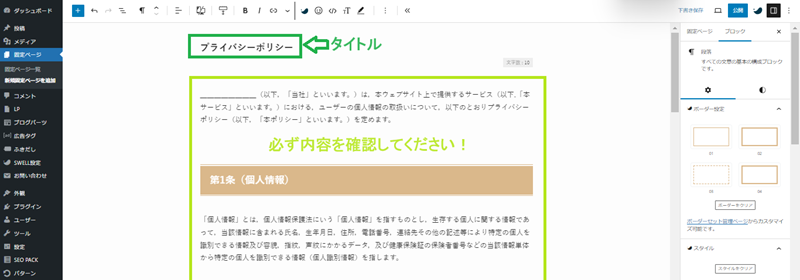
新規ページにこちらで内容を確認したプライバシーポリシーを貼り付けます。


コピペする内容を必ず確認してくださいね
手直しが終わったら、「公開」します。

つづいて、作成した固定ページをサイト内に掲載します。
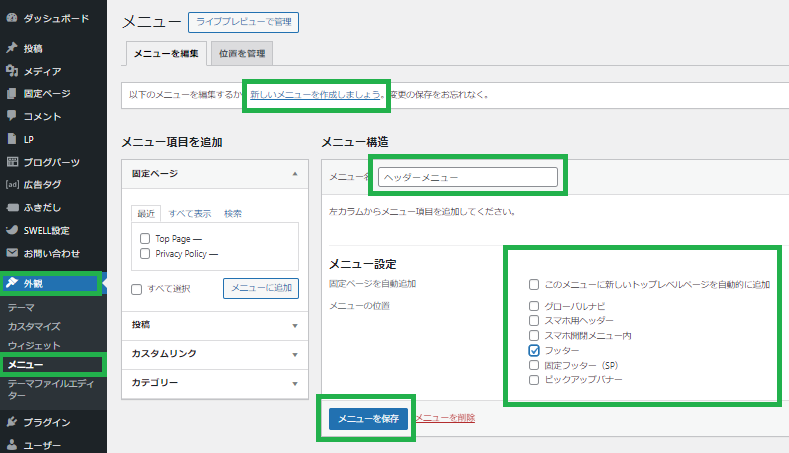
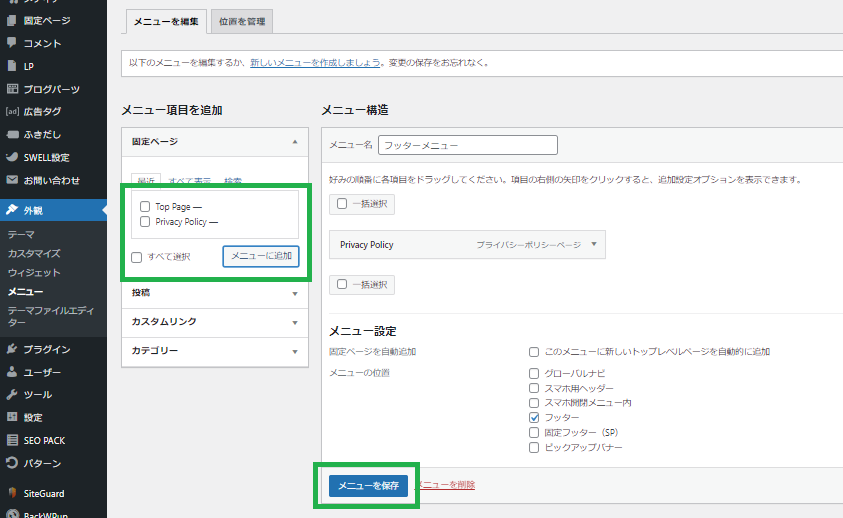
WordPress管理画面「外観」
└「メニュー」

メニュー名:任意の名前(フッターメニュー)
メニュー設定:フッター
└「メニューを保存」

プライバシーポリシーにチェックを入れて
└「メニューに追加」
└「メニューを保存」

実際にブログを開いて、表示されているか確認しましょう
Googleアナリティクス・サーチコンソール設定
ブログの運営に慣れてきたら、ブログに訪れる人を分析して効率よく収益化できるように改善しましょう。
これを、「アクセス分析」といいます。
多くのブロガーがアクセス分析に使っているのが、Googleから無償提供されている以下の2つのツールです。
- Googleアナリティクス
└アクセス数、流入元、滞在時間、どんな人かなどを知ることができます。
2. Googleサーチコンソール
└投稿した記事がGoogleに登録されているか、検索されたキーワードはなにか、サイトに異常がないかを確認することができます。
どちらもブログで稼ぐなら必須ツールなので、ブログの運営に慣れてきたら必ず導入しましょう。
プロフィールの設置
あなたのブログに以下のようなプロフィールカードを設置しましょう。

- Googleに発信者の信頼性や専門性を伝えられる
- 読者に興味を持たれ、ファンの獲得につながる
- 記事に信ぴょう性を持たせられる
検索順位を決める際、Googleは発信者の信頼性や専門性を非常に重視しています。
ブログのプロフィール情報は、本人から発せられる重要な情報源です。
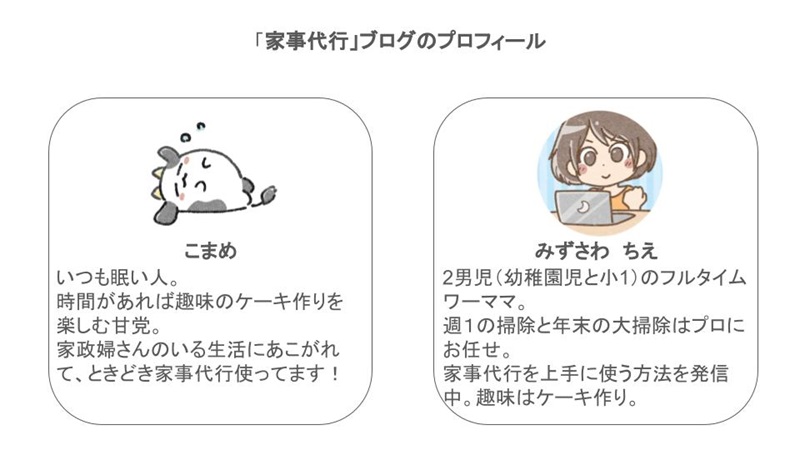
例えば、「家事代行」について知りたいとき、以下のプロフィールだと、どちらの人の記事を参考にしたいですか?


上記の例だと、右側の人(みずさわ ちえ)の記事が目的に合っていそうですよね
「プロフィール」では、そのブログを発信するに足る人物であること(信頼性・専門性・権威性)を示しましょう。
ブログテーマを決める際に、口コミが良くて、大手企業の商品(信頼性がある商品)や自分が使ったことのある商品(権威性がある商品)を選ぶと良いですね。
設定方法
①インストールした「テーマ」で設定する方法と、②Wordpressに標準装備されている機能を使う方法があります。
デザイン性と機能性(SNSアイコンの表示など)を考えると、「テーマ」を使ったプロフィールカードの設置がおススメ。

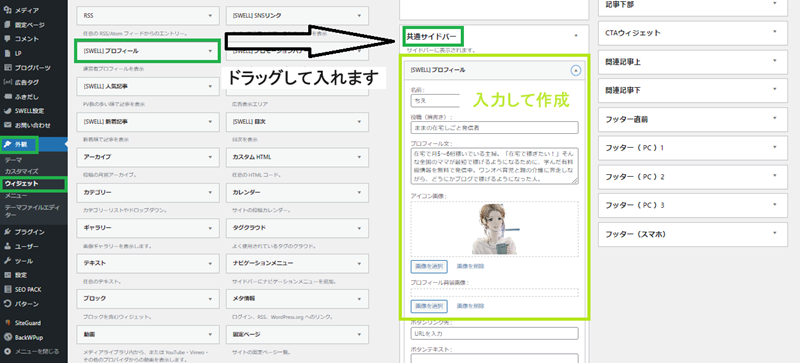
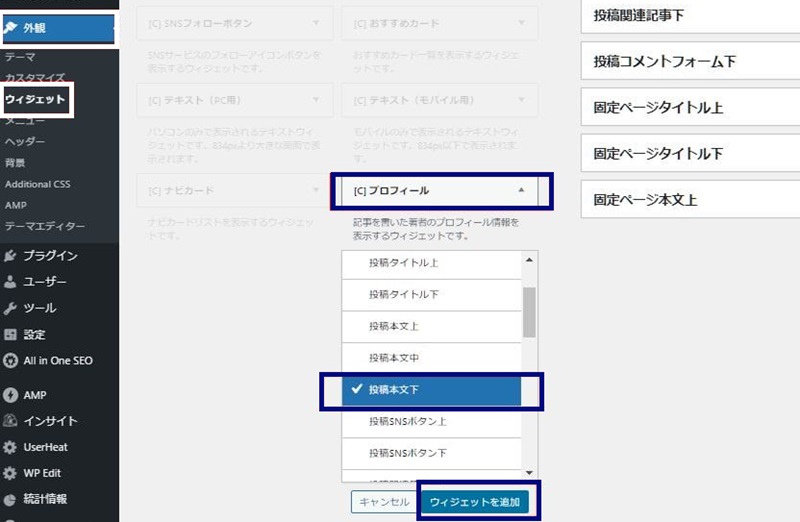
WordPress管理画面「外観」
└「ウィジェット」
「SWELLプロフィール」を共通サイドバーにドラッグして挿入
└内容を修正して一番下の「保存」
「SWELL」については以下の記事で確認してください。
テーマ「AFFINGER6」を使ったプロフィール設定については、以下の記事で紹介しています。

テーマをインストールしていない人は、以下の方法でWordpressの標準機能を使って設定できますよ。
WordPress管理画面「外観」
└「ウィジェット」
「プロフィール」を入れたいところにチェック(この場合は「投稿本文下」)

「ウィジェットを追加」で完了
サイトマップの設定【プラグインの追加】
サイトマップとは、ブログに乗っている情報(コンテンツ)を示す「マップ(地図)」のことです。
サイトマップには2種類あります。
- HTMLサイトマップ
└ブログ内の記事をリスト形式で一覧表示したもの。
「読者がブログ内のコンテンツを理解するのに役立つ」 - XMLサイトマップ
└更新日、更新頻度、ブログ構成などの情報を含んだファイル。
「Google(クローラー)にサイト構造を伝えるのに役立つ」
また、記事をリライト(修正)した際に、注目してほしいところや変更したところに目印をつけて、Googleに送信することもできます。
読者の利便性も上がりますし、Googleはあなたの記事を効率よくチェックして、検索順位にフィードバックしてくれます。

以上の理由で、ブログ運営が軌道に乗ってきたら、サイトマップ作成機能を追加しましょう。
プラグインの導入
ブログ運営が軌道に乗ってきたら、「やりたいこと」に合わせてプラグインを導入してみましょう。
WordPress管理画面 「プラグイン」
└「新規追加」クリック
「プラグインを追加」のページの「検索窓」にお探しのプラグインを入力してください

希望のプラグインが見つかったら「今すぐインストール」でインストール完了後「有効化」して完了です。
※設定が必要なプラグインは設定も済ませましょう
おススメのプラグインを6つ紹介します。必要に合わせて活用してください。
| 機能 | おすすめプラグイン |
| 商品リンク作成 | Rinker |
| 記事のリライト | Yoast Duplicate Post |
| ヒートマップ(SEO対策) | Aurora Heatmap |
| 画像圧縮(SEO対策) | EWWW Image Optimizer |
| 内部リンクの可視化(SEO対策) | Show Article Map |
| キャッシュ(SEO対策) | W3 Total Cache |

「必要な時に必要なプラグインを導入」が、基本ルールです。
商品リンク作成
『Rinker』【無料】
楽天・Yahoo!ショッピング・Amazonのリンクが入ったフォームを簡単に作れます。

「物販」をするならおススメのプラグインです。
記事のリライト
『Yoast Duplicate Post』【無料】
投稿ページや固定ページの記事を複製できるプラグイン

ヒートマップ(SEO対策)
『Aurora Heatmap』【無料】
Webサイトに訪れたユーザーがページ内で取った行動のデータを、色の濃淡で表現してくれます。
そこで、ヒートマップツールを使ってユーザーの行動を分析して、改善すべきポイントを洗い出します。

「このボタンは全く押されていないから、色を変えてみようかな?」といった使い方をしていますよ。
画像圧縮(SEO対策)
『EWWW Image Optimizer』【無料】
画像をアップロードした時に、自動で画像サイズを圧縮してサイトの表示スピードを上げてくれます。
画像劣化もなく、プラグイン導入前の画像も自動で圧縮されるすぐれもの。
画像が増えてきて心配になり始めたら導入を考えるタイミング。
内部リンクの可視化(SEO対策)
『Show Article Map』【無料】
内部リンクの構造を可視化できるプラグイン。
記事が増えてきてブログ全体の内部リンク構造を把握しきれなくなったら導入のタイミング。
キャッシュ(SEO対策)
『W3 Total Cache』【無料】
1回読み込んだデータを使い回して、2回目以降は早く読み込むプラグイン。
導入すると不具合が出ることがあります。
理解していればすぐに解決できるレベルなので、WordPress中級者以上の人におススメです
まとめ
この記事ではWordpressの初期設定について解説しました。
今あなたのサイトは、ハッカーからのサイバー攻撃にも耐えられるセキュリティと、美しいデザインを手に入れることができました。

お待ちかねです!さっそく記事を書いてみましょう!
記事のかき方、キーワード選定については下の記事でご紹介しています。ぜひ参考にしてください!